|
![]()
| |
LA PROGETTAZIONE E LA GRAFICA DI UN SITO WEB
PRINCIPI DI PROGETTAZIONE DI UN SITO VEB
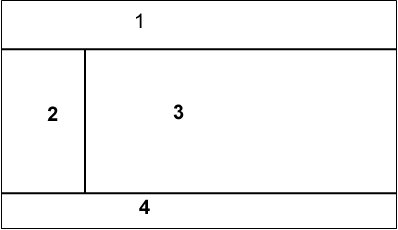
Impostare il progetto con una definizione di schermo corretta. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
livello 1 |
livello 2 |
livello 3 |
Chi siamo |
Foto staff |
|
Dove siamo |
Immagine cartina |
Calcolo percorso (esterno) |
Come raggiungerci |
Link esterni a sito |
|
Mission aziendale |
Singole aree d'attività |
Prodotti o servizi singole aree |
Contatti singole aree |
||
Contatti info generali |
Divisione singole aree da contattare |
|
Form invio Web |
||
Privacy Policy |
|
|
La struttura influenza i contenuti
Ecco tutto quello che mancava alla progettazione iniziata dall'amico bisognoso d'aiuto.
Appare evidente, infatti, che la struttura e la gerarchia dettino i tempi, per così dire, dei testi, cioè la loro lunghezza e il loro approfondimento.
In generale, è più apprezzabile un testo breve e veloce, anche a costo di essere generici.
Nel momento in cui è necessario un approfondimento (o più approfondimenti) si passerà a un livello più profondo. Il tutto senza dimenticare che la scrittura per il Web va subito al sodo.
Generici sì, ma sempre utili, altrimenti meglio saltare quella fase e andare subito all'approfondimento.
La grafica dipende dalla struttura
Proprio come per i testi, difficilmente può essere pensata una grafica ragionevole senza avere chiara la struttura del sito.
Infatti, si potrà scegliere l'impostazione grafica di fondo (tratto pulito ed essenziale oppure ricco e barocco), il tipo di immagini (in movimento o ferme, fotografie o clip-art ecc.), i colori dominanti (i colori aziendali per esempio, o come definire cromaticamente le aree d'argomento) ecc.
Di più, non si potrà fare, perché senza struttura non si può sapere in quante aree il sito deve essere diviso, quali sono gli ingombri minimi/massimi di testo, quali sono i percorsi che vogliono una medesima rappresentazione ecc.
La progettazione dalla base
Naturalmente, queste sono soltanto linee guida per una corretta impostazione.
In casi particolari può essere necessario partire dalla progettazione della grafica oppure dai testi. Il pericolo reale, in questo caso, si biforca in due conseguenze.
La prima è quella di lavorare separatamente su grafica e contenuti, e quindi di dover rimettere mano all'una e agli altri una volta che il sito, formandosi, svela la sua struttura.
La seconda è quella di avere un sito sproporzionato, in cui la grafica, per esempio, abbia un peso preponderante su tutto il resto.
L'ideale, ovviamente, è quella di lavorare tutti insieme, responsabile della grafica insieme a quello dei contenuti, sentiti però anche i vari responsabili del marketing, dei prodotti e in generale qualsiasi figura aziendale abbia interessi nel sito.
Confrontandosi e procedendo tutti insieme di pari passo nelle decisioni più importanti, struttura, grafica e contenuti cresceranno all'unisono.
Lo stile di un sito
Andando a realizzare il proprio sito Web, la grafica generale delle pagine è un elemento di primaria importanza per dare riconoscibilità e personalità alla propria attività online.
Nell’iperspazio testo, immagini, filmati e ogni altro elemento delle pagine devono concorrere verso uno stesso obiettivo di comunicazione.
Per questo è importante che tutto il sito, prima di definire il dettaglio di ciascuna di queste parti, sia pensato e valutato all’interno di un progetto globale.
Uno degli errori più comuni nella realizzazione della grafica delle proprie pagine è quello di affidarsi al solo gusto estetico.
Questo è indispensabile per colpire gli utenti, ma deve anche essere adeguato al progetto sottostante che è stato concepito.
Per questo, in base all’importanza che il sito riveste, come prima considerazione assoluta è valida l’idea di affidarsi a grafici di professione che possano aiutarci al meglio.
Il grafico deve essere chiamato in causa fin dall’inizio, lavorando insieme per trovare il progetto più consono alle esigenze di comunicazione.
Gli obiettivi della grafica in un sito Web
Calata nel contesto progettuale più ampio del sito, la grafica Web dovrebbe sempre e comunque assolvere alcune funzioni di base.
Garantire la continuità dell’immagine.
La grafica Web non deve essere a se stante ma riferirsi a un progetto di comunicazione integrata online-offline chiaramente identificabile.
Questo è particolarmente vero per i siti Web aziendali o comunque professionali per i quali si può parlare di immagine coordinata.
È evidente che per i siti personali c’è una libertà maggiore: in questo caso, all’idea di immagine coordinata si potrà sostituire più semplicemente il concetto di riconoscibilità ed eventualmente di appartenenza a un gruppo o community ecc.:
in sostanza, il look personale è l’equivalente privato dell’identità aziendale.
Essere parte integrante del contenuto.
Per quanto possibile, le scelte grafiche non dovrebbero essere puramente descrittive, ma svolgere anche funzioni di contenuto e di navigazione.
Gli elementi decorativi sono i meno importanti nella creazione di una pagina Web: in più, rispondendo a criteri estetici che possono anche non essere condivisi, rischiano piuttosto di allontanare l’utente invece che di attrarlo.
Rendere più usabile il sito.
La grafica non deve essere un elemento di disturbo, ma un elemento di semplificazione e facilitazione nell’uso del sito, nella comprensione dei servizi e delle aree tematiche, nella lettura visiva della singola pagina così come della successione di pagine diverse.
Un linguaggio unitario
La più importante funzione della grafica, comunque, rimane quella della coerenza informativa, che riprende e abbraccia le tre funzioni-obiettivo descritte appena sopra.
Questa coerenza può essere esaminata su vari livelli, o meglio per centri concentrici, grosso modo corrispondenti ai tre obiettivi precedenti. Il cerchio più ampio è proprio quello dell’immagine coordinata.
La grafica deve essere sviluppata nel rispetto delle scelte compiute per la comunicazione su altri media.
Il cerchio di mezzo è quello del rapporto con il contenuto del sito.
Pagine professionali richiedono testo e grafica dello stesso tipo, pagine ironiche avranno maggiore libertà espressiva e meno vincoli, un sito di comunicazione vorrà immagini significative e rispondenti ai testi e via di seguito.
Infine, nel cerchio più interno sta la grafica a sé: le scelte devono andare tutte nella stessa direzione e offrire una visione unitaria della comunicazione.
La coerenza intrinseca
Che cosa significa offrire una visione unitaria della comunicazione grafica?
Operare a tutti i livelli d’impostazione con scelte che vadano nella stessa direzione.
Uso dei colori, elementi dell’interfaccia (icone, pulsanti, soluzioni tipografiche come font e dimensione), immagini e fotografie devono abbinarsi secondo caratteristiche di linearità e cercare di rispondere alle aspettative del target cui ci si riferisce.
Inoltre, in ogni pagina, lo stile sarà sempre il medesimo in modo da centrare due obiettivi importanti: dare continuità al sito (perché l’utente impari a riconoscerlo e lo senta sempre più familiare) e agevolare la navigazione (perché l’utente associ sempre a certe soluzioni grafiche determinate sezioni o funzioni).
Messaggi visivi coerenti
Tutti i messaggi di tipo visivo presenti nel sito devono parlare uno stesso linguaggio.
Ciò non significa che bisogna perseguire un appiattimento del registro comunicativo.
Al contrario, in un sito in cui tutte le immagini concorrano nella stessa direzione, la figura diversa assume maggiore rilevanza: la “stonatura” rispetto al registro prescelto indicherà un passaggio più importante, rilevante.
Se le pagine sono troppo varie rispetto agli elementi di seguito indicati, l’utente non potrà che essere disorientato.
Se offriamo invece un’impostazione unitaria, ogni allontanamento da questa impostazione avrà forza e spiccherà, richiamando l’attenzione.
I criteri di analisi dell’uniformità dei messaggi visivi sono diversi. I più importanti possono essere considerati però i seguenti.
Tipo.
Senza scomodare la scala di iconicità di Moles e gli studi semiologi di alto livello, è chiaro anche di primo acchito che non tutte le immagini abbiano la stessa rilevanza comunicativa.
Una prima distinzione, generica ma fondamentale, è quella tra le immagini di ripresa e le immagini generate.
Le prime sono le fotografie e i filmati, le seconde i disegni, i grafici, gli schemi.
Tra le due categorie, ci sono poi molti gradi intermedi: filmati, fotografie, fotoritocchi, fotomontaggi, clipart, disegni a mano, stilizzazioni, grafici e schemi generati a computer, grafici e schemi disegnati a mano.
Le varietà possono essere notevoli.
Teoricamente, la comunicazione più diretta è quella della rappresentazione 3D, del filmato, della fotografia.
La comunicazione meno diretta è quella degli schemi e – annullando la grafica – quella del testo puro.
Direzionalità.
Lo sviluppo delle pagine può essere di tipo orizzontale o verticale.
Nel Web, la stragrande maggioranza dei siti prevede uno sviluppo verticale.
All’interno delle pagine – sviluppate in un modo o nell’altro – si può analizzare inoltre la direzionalità delle immagini.
Tre fotografie poste l’una sopra all’altra concorrono a uno sviluppo verticale, affiancate a uno sviluppo orizzontale. Di solito, la disposizione delle immagini suggerisce lo stesso tipo di direzionalità dello sviluppo della pagina (verticali se verticale, orizzontali se orizzontale).
La direzionalità della pagina, però, è data anche dagli altri elementi grafici.
Un filetto decorativo disposto orizzontale a metà pagina per tutta la larghezza indurrà nell’utente un senso di sviluppo orizzontale.
Se lo stesso filetto però non copre l’intera larghezza di pagina ma è posto centralmente suggerisce uno sviluppo verticale.
Dimensione.
Le immagini possono essere messe nella pagina con le dimensioni più varie, ma l’utente che se le troverà di fronte avrà un senso forte di smarrimento.
Normalmente, la dimensione maggiore va data all’informazione di maggior importanza.
Non è possibile, però, graduare tutte le informazioni visive, offrendo 10 grandezze diverse.
Bisogna stabilire pochi livelli d’importanza, due o tre al massimo, e su questi dimensionare le immagini.
Per un sito di e-commerce, per esempio, la novità del mese (anche in ogni sezione) avrà una foto grande, gli altri prodotti avranno foto molto piccole.
Il navigatore deve essere messo nella condizione di capire visivamente, al primo colpo, i diversi livelli d’importanza.
Se ciò è vero per l’importanza dell’informazione, poi, dovrebbe esserlo ancora di più per la funzione dell’informazione visiva.
Oltre alla scelta di tipi diversi (fotografie, clipart, disegni) anche le dimensioni concorrono a illustrare la funzione che l’immagine assume nell’interfaccia.
PRINCIPI DELLA GRAFICA DI UN SITO WEB: L'USO DEL TESTO
I tipi di carattere, i font
Con grazie, senza grazie, screen font o caratteri tipografici tradizionali: i tipi di carattere tra i quali scegliere sono tantissimi.
Nella scelta del font ottimale per il proprio sito concorrono più fattori, dalla leggibilità alla capacità evocativa.
Ma per operare una decisione responsabile non bisogna trascurare la conoscenza tecnica, almeno di base, dei font stessi: per che cosa sono stati progettati, qual è il loro uso standard e via di seguito.
Lo schermo la vostra carta
La prima considerazione che può mettere dei limiti alla discussione riguarda il mezzo che si va a utilizzare.
I monitor dei Pc, infatti, offrono una leggibilità molto diversa dalla carta, soprattutto in termini di capacità di concentrazione del lettore e di nitidezza delle parole scritte.
Grazie agli schermi di ultima generazione si vanno sempre più superando i problemi di bassa risoluzione, ma rimane indubbio che la leggibilità a monitor sia ancora molto distante da quella su carta.
Irregolarità del carattere, effetti di sfumatura che creano sfocature (effetto antialiasing a basse dimensioni), problemi di spaziatura tra le lettere: questi sono in sostanza le questioni da affrontare nel pensare all'uso di un font per il video.
Screen font e tradizionali
Proprio per superare i problemi legati al video, le aziende in causa hanno cercato di trovare nuove soluzioni ottimali per i monitor.
Si sono abbandonati i font di tipo tradizionale - come il Times New Roman - utilizzati in tipografia, per progettare nuovi set di caratteri.
Tradizionalmente, i computer Apple utilizzavano già il Chicago quando Microsoft si buttò in pista.
A metà degli anni Novanta, Matthew Carter realizzò per il gigante di Seattle due nuovi tipi di carattere.
Il Verdana (chiamato così per il verde di Seattle) nasce quindi per essere usato nel sistema operativo Windows.
Il Georgia (successivo di un anno al primo) fu disegnato per sostituire il Times nel Microsoft Network.
Oggi entrambi questi screen font utilzzati dai browser sono diventati tra i più usati font per il Web.

Le grandi famiglie
Proprio questi due tipi di carattere, il Verdana e il Georgia, ci portano diritti al cuore della grande e immediata distinzione tipografica per tipologia di font. Il primo infatti rientra nella categoria cosiddetta senza grazie, il secondo in quella con grazie.
Le grazie sono le piccole appendici grafiche delle linee superiori e inferiori che accompagnano la lettera verso quella successiva.
I caratteri con grazie (o serif) sono ritenuti normalmente più eleganti e in qualche modo ricordano la continuità della scrittura a mano.
Sono di più facile lettura nei testi lunghi e con una dimensione ridotta.
Per questo sono spesso usati, soprattutto su carta, per il corpo degli articoli.
Al contrario i font senza grazie (o sans serif), detti anche bastoni, sono privi di appendici, finiscono in maniera netta e determinata, e per questo si prestano molto bene a testi brevi e secchi, per esempio i titoli.
Questo almeno sulla carta, e non è un modo di dire.
La scelta per il video
Gli esperimenti di usability sull'uso dei font non mancano.
Negli anni sono state testate le capacità di lettura degli utenti a video rispetto a certe categorie di font.
Il problema è che i risultati non sono sempre stati univoci. Se sembra appurata un certo legame tra dimensione del font e velocità di lettura (il corpo 12 è quello che generalmente ottiene risultati migliori), sul tipo di font non c'è accordo.
In generale, quindi, possiamo dire che tra i font più leggibili ci sono Arial, Courier e Verdana.
Tra quelli che sono sentiti come più attraenti il Times New Roman e il Georgia, che gli si avvicina molto. I
ll carattere che garantisce un'accuratezza e una velocità di lettura più elevata è il Verdana, corpo 12.
Interpretare i caratteri
I risultati non sono sempre univoci.
Il carattere ha un impatto sul lettore dal punto di vista funzionale, ma anche da quello emotivo.
La maggior attrazione per caratteri come il Times New Roman è probabilmente dettata dall'abitudine alla lettura su carta, in cui sono utilizzati quasi sempre i caratteri con grazie, e spesso proprio il Times New Roman.
Allo stesso modo il Courier richiama la scrittura della macchina da scrivere, e può catturare una parte di lettori.
Che cosa usare
Dopo tutto quanto detto, è ovvio che il consiglio d'utilizzo è altamente opinabile.
Tuttavia, possiamo dire che per la scrittura a video e in particolare per i siti Web siano preferibili caratteri sans serif, come il Verdana, il Tahoma o l'Arial.
Se proprio non si vuole rinunciare alle grazie, il Georgia è una versione più moderna e brillante del Times New Roman. In realtà, il consiglio vero che si può dare è quello di usare un po' di buon senso e di essere coerenti.
Si utilizzino sempre caratteri largamente diffusi - in modo da evitare il cambio automatico del font da parte del browser del lettore, che pesca tra quelli già installati - ed eventualmente si usi l'attributo 'face' del tag font per specificare l'ordine di scelta del font da far visualizzare.
Inoltre, è bene utilizzare sempre lo stesso tipo di font per tutti i testi del sito, o almeno per quelli della stessa area. Se si vuole, si utilizzi per i titoli un carattere diverso da quello del testo.
E in caso si facciano scelte particolarmente originali per i titoli, allora si utilizzi un'immagine Gif, in modo da evitare ogni problema di visualizzazione e compatibilità.
Attributi del carattere
Scelta la famiglia di font da utilizzare una volta valutate le caratteristiche intrinseche e il tipo di messaggio da veicolare, rimangono da studiare le applicazioni dei vari attributi del carattere.
Dopo aver visto tutte le questioni generali rispetto alla scelta della famiglia di caratteri da utilizzare, e alcun dettaglio operativo, non rimane che approfondire il discorso andando a verificarne l'uso sul campo.
Una volta stabilito il tipo di font, rimane infatti da decidere come utilizzare i vari attributi che si possono assegnare al carattere stesso.
In termini generici, per attributi del carattere si intendono gli stili, il colore, la dimensione e tutti gli altri effetti possibili.
In pratica, una volta scelto il font, lo si può declinare secondo varie caratteristiche particolari che devono essere associate a usi particolari.
Tipicamente, in editoria si utilizza il corsivo per le parole straniere non entrate nell'uso comune, alcune volte per citazioni dirette e virgolettate, altre volte ancora per i titoli di altre pubblicazioni citate.
Si tratta di una branca, importante, delle cosiddette norme editoriali o norme redazionali.
Ogni editore, ogni collana di libri o giornale, stabilisce le proprie secondo criteri in parte assoluti e in parte derivati dall'uso, dall'abitudine e dal gusto dei responsabili interni.
Le questioni tecniche i tag
Chiunque abbia un po' di praticità con HTML sa bene che per attributi si intendono veri e propri tag specifici che permettono di creare la formattazione in un certo modo o in un altro.
Per esempio il tag <b> aperto e chiuso indica al suo interno il testo che deve essere reso in grassetto. Il tag <i> indica il corsivo, <strike> il testo barrato, e via di seguito.
Inutile ripercorre le tappe di sviluppo tecnico di HTML fino all'XML.
Basti sapere che, poiché gran parte dei tag erano poi personalizzabili dagli utenti finali semplicemente cambiando le impostazioni del browser, nella seconda metà degli anni Novanta si imposero sempre più da parte dei produttori di browser dei tag proprietari, che non potevano essere variati.
In questo modo si cercava di rendere la visualizzazione delle pagine Web uguale alle intenzioni e alla realizzazione dell'autore. Tuttavia, la strada dei tag proprietari apriva nuovi dibattiti e si rendeva necessaria una soluzione diversa.
I fogli di stile CSS
In teoria, il codice HTML serve a governare il contenuto di un sito, mandando in secondo piano gli aspetti formali.
In pratica, però, spesso forma e contenuto vanno di pari passo e, nell'uso, l'importanza delle questioni formali si è rivelata pari o quasi a quella dei contenuti veicolati.
Per questo motivo il W3C è arrivato a sancire una distinzione netta tra la logica del contenuto, governata dal linguaggio HTML, e l'aspetto formale.
Per gestire quest'ultimo è stato definito un linguaggio a parte, il CSS o Cascading Style Sheet.
Sono i fogli di stile, che raggruppano tutte le annotazioni relative all'aspetto delle pagine Web togliendole dall'HTML.
In realtà, molti attributi sono rimasti validi e in uso anche nell'HTML (per esempio i già citati <b> e <i>), ma i fogli di stile hanno reso possibile la creazione di pagine Web pulite, in cui non ci fossero commistioni tra contenuto e aspetto formale.
E questo non è un vezzo tecnico di secondo piano, se si pensa alla grandezza delle pagine Web o ai problemi di accessibilità per l'uso di browser vocali, per esempio.
I fogli di stile interagiscono con l'HTML (e poi con XML) in maniera completa e tramite semplici comandi.
Le scelte di fondo
Le questioni tecniche, però, non devono distrarre dall'analisi dell'uso degli stili e degli altri attributi dei caratteri.
In particolare e ancora una volta, bisogna ricordare come un aspetto fondamentale sia dato dalla coerenza interna.
Quelle che per le case editrici sono le norme editoriali o redazionali, in piccolo possono essere riprodotte anche per l'estensore dei contenuti di un sito Web.
Il grassetto, il corsivo o qualsiasi altro stile (come del resto la scelta di un colore per una certa parte di testo) rappresentano delle rotture, delle evidenze rispetto al corpo del testo normalmente impiegato.
Quindi, attraverso questi stili si comunica al lettore un dettaglio (di tipo contenutistico) ulteriore: che un concetto è particolarmente rilevante (il grassetto, in genere) oppure che si tratta di una citazione (il corsivo, per esempio).
L'uso dei colori
Nello stesso modo, l'uso di un colore diverso da quello utilizzato costantemente per il corpo del testo può indicare una differenza da cogliere al volo: se si sta creando un tutorial su qualche linguaggio di programmazione, il codice d'esempio può essere marcato e reso evidente attraverso l'uso del colore rosso o blu.
L'importante è che si rispetti un criterio di coerenza interna.
Se il codice è rosso, lo sarà sempre.
Con gli stili e gli attributi possiamo rendere evidente qualsiasi tipo di contenuto: per un sito di e-commerce che effettua sconti particolari, il prezzo di listino può essere il nero normale, il prezzo scontato in rosso.
E in rosso avremo, per tutto il sito, soltanto i prezzi scontati.
I livelli di lettura
Ogni volta che si esce dalle righe utilizzando uno stile o un colore particolare, diverso da quello base, si mette il lettore nelle condizioni di effettuare una lettura a un altro livello.
Proprio come per il corpo del carattere.
A un corpo più grande corrispondono di solito i titoli.
E un lettore distratto e con poco tempo può effettuare una prima lettura soltanto su di essi.
Allo stesso modo, nella lettura corrente, uno stile o colore diverso balzano fuori dal testo e colpiscono il lettore suggerendogli un percorso diverso.
È evidente a questo punto che un uso indiscriminato di troppi stili o colori possa indurre il lettore nel caos più totale.
Se servono a evidenziare dei passaggi o dei contenuti, bisogna stare attenti a non portare in evidenza tutto il testo, perché a questo punto si perderebbe appunto lo scopo semplicemente parificando tutto a un livello più alto di lettura.
Font, il carattere di un sito
Spesso sono trascurati, essendo considerati elementi esclusivamente funzionali della stesura di un sito Web. Invece i font rappresentano una caratteristica di notevole impatto per il lettore delle nostre pagine.
Confidenziale o professionale, accademico o goliardico: prima ancora che dal contenuto, il carattere di un sito si evince da tante caratteristiche grafico-visive e da alcuni particolari realizzativi.
Un elemento, tuttavia, concorre da subito e quasi da solo a identificarlo in maniera netta: il font utilizzato per l'interfaccia.
Un equivoco da sfatare
Molto spesso la scelta dei font è lasciata al gusto personale, all'abitudine o addirittura al caso.
Quando la decisione è più matura, ad esso si attribuisce esclusivamente un'importanza funzionale, per cui se ne cerca uno che garantisca leggibilità.
Invece i font sono fondamentali per l'impatto che la pagina Web avrà sull'utente: rappresentano infatti il primo contatto di tipo emotivo con il lettore, antecedente anche alla comprensione del contenuto.
Inoltre, contribuiscono in maniera determinante a formare l'aspetto visivo complessivo della pagina, trasferendo al lettore vari input legati alle emozioni e alle sensazioni che si vogliono trasmettere.
Valore funzionale
Propriamente lo stile del carattere, che qui per comodità chiamiamo font (sarebbe più corretto riferirlo all'intero set di caratteri piuttosto che allo stile), svolge unafunzione centrale in ogni pagina scritta: determina infatti la leggibilità delle parole.
Nelle opere cartacee, le caratteristiche del font determinano anche la lunghezza e l'impaginato.
Sul Web, questo aspetto è più trascurabile, ma non va sottovalutato soprattutto rispetto ai comandi e ai link. Le pagine a monitor, comprese quelle Web quindi, accusano una progressione di lettura nell'utente mediamente molto più lenta rispetto al cartaceo.
Il video rallenta la lettura di circa un quarto rispetto alla velocità sulla carta. Inoltre il monitor crea un effetto di luminosità particolare.
In generale, si può dire che la lettura a video sia più difficoltosa di quella su carta.
Per tutti questi motivi bisogna scegliere con attenzione il carattere da utilizzare e addirittura alcuni font sono stati espressamente pensati e progettati per l'uso al computer, come il Verdana e il Georgia.
Valore emotivo
I font però non si limitano a dare la leggibilità della pagina.
Trasmettono sensazioni, emozioni.
Ogni set di caratteri ha una sua specificità, e a livello professionale si trovano anche in vendita online font particolari creati per usi e occasioni speciali.
Alcuni font sono lineari, puliti ed eleganti. Il lettore ha subito la percezione di uno stile professionale e serio.
Altri font riproducono la scrittura a mano, e in questo caso il tono confidenziale e personale è un richiamo mentale obbligato.
Certi altri caratteri sono simpatici ed esuberanti, e fanno riferimento al mondo dei cartoni animati, con un tocco di spensieratezza e allegria.
Quelli dall'aria retro, dal gusto antico per non dire antiquario, trasmettono l'idea di cose d'altri tempi.
E via di seguito: praticamente ogni set ha una caratteristica propria esaltata dalla forma e dallo stile del carattere. Nella realizzazione di un sito Web si dovrà tener conto del suo contenuto e del messaggio che vogliamo trasmettere. I siti aziendali faranno ricorso a font professionali, quelli amatoriali, in base al contenuto, potranno variare dal serio all'allegro, passando per il confidenziale, soprattutto se il sito è un diario.
Ma è una regola fatta apposta per essere sfatata: un'azienda che produce biglietti d'amore farà bene a usare un font che richiama lo stile confidenziale e personale.
Una società di produzione di cartoni animati userà un font esuberante.
L'uso dei font
Come usare i font, a questo punto?
La scelta del font deve essere un giusto mix tra il proprio gusto (o quello del committente), le esigenze di comunicazione e - soprattutto - la ricerca della chiarezza e della leggibilità della pagina.
In linea di principio, in un sito non dovrebbero trovarsi troppi font.
A livello di lettura, il cambio di uno stile di carattere viene percepito come un salto, una frattura nell'armonia compositiva della pagina.
Per questo font diversi possono essere usati in accordo con i salti già presenti nella pagina.
Quindi si possono utilizzare font differenti a ogni livello della pagina: il titolo, il sottotitolo, il corpo del paragrafo, le note e così via. Si tenga comunque presente che salti grafici troppo bruschi creano un effetto forte, di rottura: meglio utilizzare sempre font che presentano una vicinanza stilistica ed emotiva l'un l'altro.
PRINCIPI DELLA GRAFICA DI UN SITO WEB: IL FORMATO DELLE IMMAGINI WEB
Nel contesto del progetto grafico delle proprie pagine Web è indispensabile sapere come gestire le immagini a partire dal formato.
L’’importanza del messaggio intrinseco alle scelte grafiche e dei colori delle pagine Web.
Le immagini da inserire nel sito Web fanno parte di questo contesto: prima di tutto, devono quindi rispondere agli stessi criteri individuati come basilari nella costruzione grafica della pagina (coerenza del messaggio ed equilibrio, anche cromatico).
All’atto pratico, poi, il primo elemento con cui si ha a che fare è il formato stesso delle immagini.
I formati delle immagini Web
I file di immagini permettono di riprodurre sullo schermo del PC un disegno o una fotografia in formato grafico. I formati (cioè i metodi di salvataggio elettronico) esistenti sono molti: GIF, JPEG, PNG, TIFF, BMP e altri ancora.
Nel Web, però, i formati utilizzati e supportati da tutti i browser sono soltanto i primi tre.
Il formato GIF
Il più diffuso formato grafico per il Web è il GIF o Graphic Interchange Format.
Questo tipo di compressione è lossless, cioè non lavora a perdita di dati: nella compressione dei dati al momento del salvataggio sono mantenuti tutti i dati originali, senza alterazioni.
Può esportare immagini che contengono al massimo 256 colori e se l’originale ne contiene di più può produrre una significativa perdita di qualità.
Per questo motivo, i file GIF sono indicati per immagini con pochi colori o per immagini con aree molto estese di un singolo colore.
Il suo uso è normalmente legato a immagini vettoriali, geometriche o testo.
La caratteristica vincente del formato GIF è il supporto della trasparenza.
Le immagini sono sempre rettangolari o quadrate e soltanto tramite l’effetto di trasparenza del colore di fondo si possono rendere sullo schermo figure non geometriche.
La trasparenza, però, si può applicare a un solo colore per volta.
GIF permette anche di creare brevi sequenze dinamiche con le GIF animate e supporta il metodo interlacciato. Consente cioè di visualizzare un’anteprima meno dettaliata dell’immagine completa mentre si sta caricando la pagina. Questa caratteristica si rivela di grande utilità in caso di connessioni lente.
il formato gif permette la realizzazioni di animazioni, GIF animate

Il formato JPEG
Con la sigla JPEG si fa riferimento al formato Joint Photographic Experts Group. JPEG è un metodo di lossy compression, lavora cioè con perdita di dati.
La compressione altera i dati originali: l’algoritmo di compressione elimina i colori superflui e quindi la perdita di qualità nell’immagine è direttamente proporzionale al livello di compressione scelto.
A bassi livelli di compressione, la qualità è praticamente inalterata.
Questo è lo stesso motivo per cui in immagini con vaste aree di singolo colore i blocchi in tinta unita possono apparire con delle ondulazioni in prossimità dei bordi.
L’effetto finale è quello di una scarsa messa a fuoco. JPEG supporta immagini a 24 bit, e il suo uso è fortemente consigliato quindi con immagini che presentino più di 256 colori, fotografie e texture, per esempio.

Il formato PNG
Un’alternativa a entrambi i formati visti è rappresentata dal formato PNG o Portable Network Graphics.
Non ha ancora preso piede in maniera definitiva, ma in teoria potrebbe sostituire sia GIF sia JPEG senza rimpianti.
PNG supporta da 256 colori con PNG-8 fino a 16,7 milioni di colori con PNG-24. PNG-8 può essere considerato alla stregua di GIF: un formato particolarmente adatto per immagini a grandi aree di tinte unite e comunque con un numero limitato di colori.
PNG-24 vale un po’ come il formato JPEG, e consente una buona resa per le immagini di carattere fotografico e con un numero elevato di colori. PNG è un formato lossless, non perde dati durante la compressione.
Questo lo rende un formato più pesante in termini di KB rispetto a JPEG, per esempio, ma mantiene una qualità delle immagini migliore (anche se su Web questa differenza potrebbe pure non essere percepita).
Inoltre, PNG supporta la trasparenza fino a 256 livelli di colore e supporta il metodo interlacciato (con tempi di caricamento notevolmente diminuiti rispetto alle corrispondenti immagini in GIF).
Al contrario, PNG non supporta alcuna animazione, lasciando questo compito al formato MNG o Multiple-Image Network Graphics, suo stretto parente.
La diffusione di PNG può essere stata limitata in parte dalla convinzione di un non pieno supporto da parte dei browser ): a oggi, tutti i problemi sono superati e PNG può a buon diritto essere considerato un formato alla pari se non migliore rispetto a GIF o JPEG.
.png)
PRINCIPI DELLA GRAFICA DI UN SITO WEB: L’USO DEI COLORI
La comunicazione via Internet utilizza ben più del semplice testo scritto. La grafica ha un’importanza altrettanto elevata, l’interattività è la caratteristica peculiare del mezzo. Anche i colori, dunque, contribuiscono a costruire il nostro progetto comunicativo.
Una, dieci, cento pagine Web, tutte con testo nero su sfondo bianco.
Come cogliere la differenza tra l’una e l’altra, come capire le diverse sezioni, i settori, l’ambito di appartenza?
I colori, oltre a essere esteticamente gradevoli e più piacevoli agli occhi dei navigatori, svolgono funzioni rilevanti nella comunicazione.
Aldilà del problema grafico generale, senza valutare l’impatto delle immagini o dei filmati, il primo livello di comunicazione visiva di un sito Web è dato proprio dall’uso di diversi colori.
Le finalità della variazione di colore
La forza comunicativa del colore non è data dal suo uso semplice.
Una pagina con tutti i testi in rosso su sfondo bianco non è diversa da una pagina con tutti i testi neri su sfondo bianco.
Allo stesso modo, usare semplicemente uno sfondo colorato non aiuta il navigatore a comprendere meglio i nostri messaggi.
A contare sono e devono essere le variazioni di colori e il filo logico continuo e coerente nel loro uso.
Semplificando, con l’utlizzo di diversi colori possiamo sviluppare fondamentalmente queste azioni comunicative, dalla più banale alla più complessa: aumentare la leggibilità, evidenziare, ottenere uniformità o difformità informativa, cercare le associazioni emotive.
La scelta dei colori per il sito
Oltre alle precedenti affermazione di valore generale, rimane poi la scelta pratica da effettuare per il proprio sito.
Nel caso di pagine Web personali o amatoriali, il creatore potrà scegliere, con buon senso, secondo il proprio gusto. Diverso il caso di un’azienda che intenda presentarsi al pubblico in modo coerente.
In questo caso, l’immagine aziendale online e offline devono essere coordinate.
I colori aziendali sono l’elemento unificante dell’immagine coordinata.
Biglietti da visita, brochure e leaflet, depliant, marchio e sito Internet: per tutte queste componenti della comunicazione sarà necessario assumere i colori aziendali come elemento di coerenza e unione nell’immagine coordinata.
Nel sito Web, il colore aziendale (e il marchio, se discreto) potrà essere l’elemento unificante di tutte le pagine. Il navigatore, in qualsiasi pagina si troverà e ovunque arrivi (sulla home page, su una pagina interna arrivando da link esterni o da link interni ecc.), avrà sempre a sua disposizione un elemento che renderà immediatamente riconoscibile l’azienda, qualunque sia l’argomento trattato nella singola pagina.
Inoltre, un fattore di primaria importanza è dato dal mercato di destinazione del sito.
Infatti, bisogna sempre tener presente le differenze culturali in vigore tra i diversi Paesi del mondo, anche in relazione al colore.
Ma questa considerazione rientra nel più generale discorso riguardante la localizzazione dei siti Web.
Infine, un’annotazione pratica di rilievo: nella realizzazione del proprio sito è inutile l’impiego di palette di colore troppo ampie.
Intanto, difficilmente si potrà sfruttare in modo completo una così vasta gamma di colori.
Quindi, hardware non aggiornato o con performance non eccezionali può riprodurre i colori in modo non conforme, vanificando le intenzioni iniziali. Una palette a 256 colori è più che sufficiente per creare un ottimo sito Web, senza incorrere in problemi di sorta.
Aumentare la leggibilità
Prima di tutto, i colori aiutano a leggere meglio il documento.
Questo può avvenire sia su un piano alto di comunicazione (per aumentare la comprensione globale del sito) sia su uno più basso, per agevolare la lettura fisica della singola pagina Web.
A questo proposito è bene ricordare che la maggior leggibilità è garantita da testi scuri (tipicamente neri) su sfondi chiari (tipicamente bianchi).
Sicuramente è da evitare l’uso di testo a colori su uno sfondo colorato, a meno che il contrasto non sia molto elevato.
Alcune combinazioni di colori, poi, affaticano molto la lettura: testo rosso su sfondo nero è difficilmente visibile; rosso su arancione e peggio l’inverso, sono altri esempi di accostamenti molto difficili da leggere.
Infine, si ricordi che i colori complementari – se accostati – possono creare un effetto di vibrazione sgradevole per il lettore.
|
|
|
Evidenziare
L’uso dei colori per mettere in rilievo alcune informazioni è strettamente legato al punto precedente sulla leggibilità complessiva del documento.
Proprio come capita per i caratteri del testo, anche per il colore è bene non esagerare con troppe varietà, che possono disorientare il lettore e metterlo nella condizione di non capire più le differenze.
Meglio ancora sarebbe utilizzare i colori in alcune aree delimitate del documento (magari delimitate fisicamente, con filetti o trame separatrici), mantenendo il resto molto neutro (nero su bianco o con sfumature di grigio).
Inoltre, per non colpire troppo il lettore, sono consigliabili colori a tinte pastello o scuri.
Il blu, di norma, è il colore dei link ad altre pagine Web, e sarà opportuno quindi evitare di usarlo per evidenziare una singola parola.
I colori molto vividi o shockanti (per esempio giallo su nero) devono essere usati con moderazione, perché lì più facilmente cadrà l’occhio del lettore.
Utilizzarne troppi renderebbe caotico il documento.
Inoltre, questi colori hanno una valenza di pericolo o attenzione, e quindi catalizzano ancora di più l’attenzione del navigatore.
Si possono usare per questi scopi specifici o per sottolineare un’area molto importante, ma sempre con estrema moderazione (non più di due o tre su una pagina, comunque con buon senso rispetto alle dimensioni del documento)
Ottenere uniformità o difformità informativa
Nella lettura di un qualsiasi documento, compresa una pagina Web, l’uniformità è un valore intrinseco che ogni lettore, pur inconsapevolmente, registra e valuta in un certo modo.
A maggior ragione, ogni variazione consistente rispetto all’uniformità viene assunta dall’utente come un’informazione di primaria importanza.
I colori, evidentemente, rivestono una grande valore in questo tipo di messaggio. Il più semplice utilizzo, all’interno di una stessa pagina, è quello dell’evidenziare una certa parte rispetto al contesto generale.
Per trasmettere un segnale informativo differente rispetto al testo normale, però, oltre al colore si possono usare anche ombreggiature e sfumature diverse.
In questo modo, la pagina non sarà caotica, ma al tempo stesso metterà l’accento sulle differenze comunicative.
L’armonia e la coerenza informativa di tutto il sito, però, può essere valorizzata ancora di più da un uso appropriato dei colori trasversalmente in tutte le pagine.
Per esempio, in tutto il sito, si possono prendere e mantenere alcune associazioni tra parti e colori: il testo normale sarà sempre nero, il fondo sarà sempre bianco, la segnalazione di novità sarà sempre in rosso, i titoli delle sezioni saranno sempre grigi, i link saranno sempre blu e via di seguito
Cercare le associazioni emotive
Ogni uomo tende ad associare, consapevolmente o inconsapevolmente, un colore a un particolare sentimento o sensazione.
Tradizionalmente, per esempio, il rosso indica allarme, l’arancione avvertimento, il giallo attenzione, il marrone solidità, il blu serenità, il verde sicurezza.
È ovvio che il significato dei colori è molto soggettivo, e ogni generalizzazione può essere fuorviante.
Tuttavia, nella nostra riflessione possiamo cercare di ragionare per macrocategorie, in modo da mostrare come i colori possono essere associati alle emozioni.
I colori caldi e luminosi
possono trasmettere un senso di vicinanza amichevole e confidenziale da parte dell’azienda verso l’utente.
Questi colori appaiono abbastanza vivaci sulla pagina e quindi il loro uso dovrebbe essere contenuto.
Ovviamente, usati in modo massiccio sono in grado di catturare l’attenzione in maniera forte.
In generale, possono essere utilizzati per parlare a un pubblico giovane o che si vuole sentire tale.
Tra questi colori rientrano il rosa chiaro, il giallo brillante, il rosso brillante, l’arancione.
Trasmettono amore, gioia, energia, entusiasmo, calore, ottimismo.
I colori caldi e scuri
danno un aspetto classico, tradizionale, elegante.
La pagina composta con questi colori può risultare rilassante, seria e composta, soprattutto se i colori sono equilibrati rispetto al bianco. Se accostati a colori freddi e luminosi, possono determinare pagine raffinate e di tendenza.
Tra questi colori rientrano il rosso scuro, il mattone, il terracotta, l’ocra.
Trasmettono ricchezza, calore, maturità, tradizione, solidità.
I colori freddi e luminosi
offrono pagine dall’aspetto fresco e gradevole.
Se utilizzati con grande ricorso ai bianchi, la pagina fornirà una sensazione di pulizia e linearità notevole.
Sono colori raffinati e professionali.
Tra questi colori rientrano l’azzurro, il lavanda, il giallo limone.
Trasmettono pulizia, serenità, quiete, purezza, freschezza.
I colori freddi e scuri
simboleggiano la calma, la stabilità, la sicurezza. Funzionano come ottimi sfondi, anche perché permettono a colori vivaci di “uscire” con forza dalla schermo.
Tra questi colori rientrano il blu, il viola, il verde scuro o oliva.
Trasmettono spiritualità, sicurezza, rispetto, calma, lealtà.
I colori neutri
non hanno un valore emotivo forte di per sé, ma sono particolarmente utili per mitigare o esaltare l’effetto di altri colori a loro accostati.
Tra questi colori rientrano il grigio, il beige, il marrone.
Trasmettono semplicità, stabilità, affidabilità, quiete, mitezza.
Caldi e luminosi: |
|
rosa chiaro |
|
giallo brillante |
|
rosso brillante |
|
arancione |
|
||||||||
Caldi e scuri: |
|
rosa scuro |
|
mattone |
|
terracotta |
|
ocra |
|
||||||||
Freddi e luminosi: |
|
azzurro |
|
lavanda |
|
giallo limone |
|
|
|
||||||||
Freddi e scuri: |
|
blu |
|
viola |
|
verde scuro |
|
verde oliva |
|
||||||||
Colori neutri: |
|
grigio |
|
beige |
|
marrone |
|
|
Uso e combinazioni
Nell’impostazione cromatica delle proprie pagine Web è bene tenere presente alcune caratteristiche dei colori e del loro uso.
Spesso nell’impostazione delle proprie pagine Web si lavora a gusto e a impressioni.
Non soltanto gli amatori di Internet lo fanno, ma anche professionisti e committenti.
Invece, sarebbe sempre bene tenere presenti alcune semplici regole che possono aiutare l’usabilità del sito.
Questo accade anche per l’uso dei colori.
La teoria dei colori
Senza dilungarsi in aspetti tecnici interessanti soprattutto per i professionisti grafici, è almeno importante richiamare le linee di base della conoscenza dei colori, per una maggior conoscenza della teoria dei colori
Secondo l’analisi fisica, i colori possono essere distinti in elementari o primari (giallo, rosso, azzurro) e composti o secondari (verde, viola, arancione), che appunto derivano dalla combinazione di due primari.
I termini estremi del registro cromatico sono il bianco e il nero.
I colori complementari sono le coppie tra primario e secondario derivante dagli altri due primari.
Per esempio sono complementari giallo e viola (composto di rosso e azzurro).
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
La fisica dei colori
In fisica più che di colore bisognerebbe parlare di sensazione di colore.
Infatti, ogni radiazione elettromagnetica di lunghezza d’onda compresa tra 0,8 e 0,4 micron dà origine a una sensazione di colore.
Il colore di un certo corpo dipende dalla distribuzione spettrale della luce incidente e di quella riflessa.
Se un corpo è colpito da luce bianca e riflette solo la componente verde, apparirà verde.
Un corpo che assorbe tutte le componenti, apparirà nero.
Oltre alla questione fisica pura, d’altra parte, conta anche la fisiologia, cioè la ricezione del colore da parte dell’occhio umano, e la conseguente lettura che ne fa il cervello.
Per questo motivo, hanno la stessa importanza i colori quanto le combinazioni di colori.
Si vedano gli esempi riportati qui sotto e si registrino le diverse impressioni che derivano da queste coppie di rettangoli.
Le dimensioni sono uguali per tutti, ma così non sembrano di primo acchito.
I colori sono sempre gli stessi, ma si notino che differenze ci sono tra un uso e un altro.
|
|
|
|
|
|
|
|
I colori elettronici
Se la fisica, la fisiologia e la psicologia dicono la loro rispetto ai colori, anche l’elettronica gioca un ruolo di non scarso rilievo.
Infatti, le apparecchiature elettroniche sono in grado di visualizzare soltanto intervalli o gamme di colori definite e molto inferiori rispetto alle capacità di ricezione dell’occhio umano (capace di percepire fino a 108 colori).
Le categorie più utilizzate sono le scale RGB (Rosso, Verde, Blu) e CMYK (Ciano, Magenta, Giallo e Nero).
Per esempio, la prima è comunemente utilizzata dagli schermi dei Pc, la seconda nelle soluzioni di stampa.
In sostanza, le gamme RGB comprendono un sottoinsieme di colori derivanti dalle possibili combinazioni dell’emissione di luce rossa, verde e blu.
È ovvio però che modello, tipo, età del monitor possono influire – poco o tanto – sulla riproduzione del colore.
Che cosa si può ricavare da tutto ciò? Una serie di considerazioni pratiche che possono tornare utili nell’uso dei colori per le proprie pagine Web.
Prima di tutto bisogna imparare a trattare non i colori in sé, a uno a uno, ma come insieme di colori.
Gli accostamenti
Prendiamo per esempio il rosso e vediamolo in alcuni accostamenti:
|
|
|
Quindi, si devono provare gli accostamenti, magari utilizzando un piccolo campione di amici e collaboratori per verificare la correttezza dell’effetto desiderato.
Non esistono, a priori, accostamenti giusti e accostamenti sbagliati.
Normalmente, l’accostamento di colori complementari, per esempio giallo e viola, ha un risultato emotivamente forte, che colpisce con violenza.
Questo non è necessariamente un male, ma bisogna capire se corrisponde a ciò che desideriamo.
L’accostamento suggerito in precedenza, per esempio, va bene se ci si rivolge ad un pubblico giovane o per far passare l’idea di avanguardia o se si parla ad un ambiente che ha bisogno di forti stimoli.
Non lo useremo per un sito istituzionale, per vendere libri di cucina, per le pagine della locale associazione pensionati.
tavola colori web 256
Quì di seguito è rappresentata la tavola dei colori che possono essere visualizzati con i browser
| #000000 #000000 |
#000033 #000033 |
#000066 #000066 |
#000099 #000099 |
#0000CC #0000CC |
#0000FF #0000FF |
| #003300 #003300 |
#003333 #003333 |
#003366 #003366 |
#003399 #003399 |
#0033CC #0033CC |
#0033FF #0033FF |
| #006600 #006600 |
#006633 #006633 |
#006666 #006666 |
#006699 #006699 |
#0066CC #0066CC |
#0066FF #0066FF |
| #009900 #009900 |
#009933 #009933 |
#009966 #009966 |
#009999 #009999 |
#0099CC #0099CC |
#0099FF #0099FF |
| #00CC00 #00CC00 |
#00CC33 #00CC33 |
#00CC66 #00CC66 |
#00CC99 #00CC99 |
#00CCCC #00CCCC |
#00CCFF #00CCFF |
| #00FF00 #00FF00 |
#00FF33 #00FF33 |
#00FF66 #00FF66 |
#00FF99 #00FF99 |
#00FFCC #00FFCC |
#00FFFF #00FFFF |
| #330000 #330000 |
#330033 #330033 |
#330066 #330066 |
#330099 #330099 |
#3300CC #3300CC |
#3300FF #3300FF |
| #333300 #333300 |
#333333 #333333 |
#333366 #333366 |
#333399 #333399 |
#3333CC #3333CC |
#3333FF #3333FF |
| #336600 #336600 |
#336633 #336633 |
#336666 #336666 |
#336699 #336699 |
#3366CC #3366CC |
#3366FF #3366FF |
| #339900 #339900 |
#339933 #339933 |
#339966 #339966 |
#339999 #339999 |
#3399CC #3399CC |
#3399FF #3399FF |
| #33CC00 #33CC00 |
#33CC33 #33CC33 |
#33CC66 #33CC66 |
#33CC99 #33CC99 |
#33CCCC #33CCCC |
#33CCFF #33CCFF |
| #33FF00 #33FF00 |
#33FF33 #33FF33 |
#33FF66 #33FF66 |
#33FF99 #33FF99 |
#33FFCC #33FFCC |
#33FFFF #33FFFF |
| #660000 #660000 |
#660033 #660033 |
#660066 #660066 |
#660099 #660099 |
#6600CC #6600CC |
#6600FF #6600FF |
| #663300 #663300 |
#663333 #663333 |
#663366 #663366 |
#663399 #663399 |
#6633CC #6633CC |
#6633FF #6633FF |
| #666600 #666600 |
#666633 #666633 |
#666666 #666666 |
#666699 #666699 |
#6666CC #6666CC |
#6666FF #6666FF |
| #669900 #669900 |
#669933 #669933 |
#669966 #669966 |
#669999 #669999 |
#6699CC #6699CC |
#6699FF #6699FF |
| #66CC00 #66CC00 |
#66CC33 #66CC33 |
#66CC66 #66CC66 |
#66CC99 #66CC99 |
#66CCCC #66CCCC |
#66CCFF #66CCFF |
| #66FF00 #66FF00 |
#66FF33 #66FF33 |
#66FF66 #66FF66 |
#66FF99 #66FF99 |
#66FFCC #66FFCC |
#66FFFF #66FFFF |
| #990000 #990000 |
#990033 #990033 |
#990066 #990066 |
#990099 #990099 |
#9900CC #9900CC |
#9900FF #9900FF |
| #993300 #993300 |
#993333 #993333 |
#993366 #993366 |
#993399 #993399 |
#9933CC #9933CC |
#9933FF #9933FF |
| #996600 #996600 |
#996633 #996633 |
#996666 #996666 |
#996699 #996699 |
#9966CC #9966CC |
#9966FF #9966FF |
| #999900 #999900 |
#999933 #999933 |
#999966 #999966 |
#999999 #999999 |
#9999CC #9999CC |
#9999FF #9999FF |
| #99CC00 #99CC00 |
#99CC33 #99CC33 |
#99CC66 #99CC66 |
#99CC99 #99CC99 |
#99CCCC #99CCCC |
#99CCFF #99CCFF |
| #99FF00 #99FF00 |
#99FF33 #99FF33 |
#99FF66 #99FF66 |
#99FF99 #99FF99 |
#99FFCC #99FFCC |
#99FFFF #99FFFF |
| #CC0000 #CC0000 |
#CC0033 #CC0033 |
#CC0066 #CC0066 |
#CC0099 #CC0099 |
#CC00CC #CC00CC |
#CC00FF #CC00FF |
| #CC3300 #CC3300 |
#CC3333 #CC3333 |
#CC3366 #CC3366 |
#CC3399 #CC3399 |
#CC33CC #CC33CC |
#CC33FF #CC33FF |
| #CC6600 #CC6600 |
#CC6633 #CC6633 |
#CC6666 #CC6666 |
#CC6699 #CC6699 |
#CC66CC #CC66CC |
#CC66FF #CC66FF |
| #CC9900 #CC9900 |
#CC9933 #CC9933 |
#CC9966 #CC9966 |
#CC9999 #CC9999 |
#CC99CC #CC99CC |
#CC99FF #CC99FF |
| #CCCC00 #CCCC00 |
#CCCC33 #CCCC33 |
#CCCC66 #CCCC66 |
#CCCC99 #CCCC99 |
#CCCCCC #CCCCCC |
#CCCCFF #CCCCFF |
| #CCFF00 #CCFF00 |
#CCFF33 #CCFF33 |
#CCFF66 #CCFF66 |
#CCFF99 #CCFF99 |
#CCFFCC #CCFFCC |
#CCFFFF #CCFFFF |
| #FF0000 #FF0000 |
#FF0033 #FF0033 |
#FF0066 #FF0066 |
#FF0099 #FF0099 |
#FF00CC #FF00CC |
#FF00FF #FF00FF |
| #FF3300 #FF3300 |
#FF3333 #FF3333 |
#FF3366 #FF3366 |
#FF3399 #FF3399 |
#FF33CC #FF33CC |
#FF33FF #FF33FF |
| #FF6600 #FF6600 |
#FF6633 #FF6633 |
#FF6666 #FF6666 |
#FF6699 #FF6699 |
#FF66CC #FF66CC |
#FF66FF #FF66FF |
| #FF9900 #FF9900 |
#FF9933 #FF9933 |
#FF9966 #FF9966 |
#FF9999 #FF9999 |
#FF99CC #FF99CC |
#FF99FF #FF99FF |
| #FFCC00 #FFCC00 |
#FFCC33 #FFCC33 |
#FFCC66 #FFCC66 |
#FFCC99 #FFCC99 |
#FFCCCC #FFCCCC |
#FFCCFF #FFCCFF |
| #FFFF00 #FFFF00 |
#FFFF33 #FFFF33 |
#FFFF66 #FFFF66 |
#FFFF99 #FFFF99 |
#FFFFCC #FFFFCC |
#FFFFFF #FFFFFF |
Alcuni colori possono essere richiamati con un nome identificativo sotto una lista quasi completa
Ciò che arriva
Inoltre, bisogna ricordare che la percezione ha una componente soggettiva data dall’utente e una componente di distorsione data dal mezzo.
Per la parte soggettiva, non c’è molto da dire, se non che la soggettività è influenzata molto dalle mode e dai momenti.
Se creiamo un e-shop per un negozio di telefonia, scegliere un certo tipo di verde può essere fuorviante, perché ricorda il brand di un noto operatore.
L’azzurro, in un sito politico, andrà bene per alcuni, non per altri, perché indipendentemente dal messaggio che si vuole dare, l’utente sarà portato ad associarlo a un certo partito.
Per quanto riguarda la distorsione, invece, alcune considerazioni sono necessarie.
Inutile cercare sfumature particolari di colore: probabilmente, i monitor dei navigatori non riusciranno a renderla esattamente, o comunque non tutti gli schermi lo faranno.
A fronte di qualcuno che riceverà questa sfumatura, altri potranno ricavarne un effetto completamente diverso, magari sgradevole. Meglio puntare sulla semplicitrà. I quadri li facciano i pittori!
Allo stesso modo, giocare con diverse tonalità dello stesso colore può arrivare dall’altra parte del collegamento, con scarsa visibilità.
Forzare gli accostamenti per evidenziare un certo punto della pagina può essere troppo violento, con il risultato di distrarre l’utente da quella zona.
Un sito unitario
Non è da trascurare un ultimo punto: bisogna valutare l’insieme delle nostre pagine e non una a una, o peggio un’area della pagina per volta.
La prima impressione che si ricava visitando un sito Web è data dall’home page nel suo insieme.
Testi, grafica e immagini.
Se vogliamo dare forza alle immagini avremo bisogno di poche deviazioni date dai colori.
Se puntiamo tutto sui testi, il fondo deve garantire leggibilità e uniformità.
I colori, in questo senso, sono utilissimi per richiamare l’occhio su certe aree, per sottolineare certi passaggi, per identificare sezioni di lavoro differenti.
Nel vestito di arlecchino, non c’è una zona che ci colpisce più delle altre, perché è tutto colorato.
Va bene, se vogliamo solo trasmettere la nostra allegria, senza nient’altro da dire.
I colori, alla fine, tornano anch’essi alla questione principale.
Che cosa vogliamo comunicare?
Armonia ed equilibrio
Nella realizzazione del sito, i colori costituiscono spesso un punto di forza, ma altrettanto frequentemente rappresentano un problema di difficile soluzione.
Vediamo come impostare un ragionamento di base per guidarci nella scelta migliore.
La decisione di quali colori utilizzare per la realizzazione di pagine Web è spesso affidata all’istinto e alla propria sensibilità.
Ma è subito bene sfatare il mito diffuso della soggettività.
Infatti, se da una parte è vero che ci sono molte possibilità legate al gusto personale, dall’altra è altrettanto vero che alcune scelte sono funzionali a ottenere determinati scopi.
Le prime ricadono nell’ambito dell’uso estetico dei colori, le seconde nell’ambito dell’uso comunicativo dei colori.
Rimanendo in quest’ultimo, che è quello di maggiore interesse, le varie scelte dovrebbero genericamente sottostare all’idea di coerenza comunicativa.
Un sito di tipo business si riferirà a tonalità cromatiche armoniche e vicine al neutro, mentre pagine Web rivolte ai giovani esprimeranno accostamenti cromatici più spinti ed energici e via di seguito.
Le variabili grafiche (tutte, comprese i colori) dovrebbero essere inquadrate prima di tutto e correttamente nelle questioni poste dalla comunicazione in generale: a chi si vuole parlare?
In quale modo? Per quale scopo?
Le risposte a queste e a tutte le altre domande forniscono la prima indicazione per una scelta cromatica intelligente. Non ci sono colori giusti o sbagliati a priori.
La forza comunicativa è data dall’insieme della pagina e del sito.
In generale, si può affermare che è bene avere coerenza - da non confondere con monotonia o peggio con monocromatismo - a tutti i livelli della comunicazione: nella singola pagina, nell’intero sito e nel progetto di comunicazione in generale.
Proprio per questo motivo, per esempio, i colori del marchio o logo della società (o del progetto) dovrebbero ritornare in ogni scelta grafica. Non si tratta di imporre in ogni pagina quei colori, ma di scegliere comunque degli accostamenti o dei rimandi in grado di evocare il primo elemento della comunicazione grafica aziendale.
Ciò che appare importante più di ogni altra cosa, però, rimane la conoscenza e la preparazione dei Web designer rispetto all’uso del colore.
Troppo pressapochismo e approssimazione travestiti da gusto e sensibilità sono stati gli elementi guida di un certo concetto di Web design, molto diffuso all’inizio del boom di Internet e ancora difficili da sradicare.
Per un corretto uso dei colori è bene conoscere a fondo la teoria stessa dei colori.
Un testo introduttivo particolarmente utile a questo scopo è "La teoria del colore" di Johannes Itten. Facilmente comprensibile, è la migliore e più completa fonte teorica di base che si possa trovare.
Dare voce al Web
La maggioranza degli utenti Internet valuta positivamente l’idea di essere assistiti durante la navigazione attraverso suggerimenti di tipo vocale o l’evoluzione verso un Web multimediale, ricco di video e file audio.
Nella società della comunicazione la multimedialità è dominata quasi esclusivamente dalle immagini, statiche (come nella cartellonistica o in Rete), oppure in movimento, come nell’animazione televisiva e cinematografica.
Si può dire che la componente sonora è solitamente relegata in background, a corredo della comunicazione.
La breve storia di Internet lo testimonia: prima nacquero le componenti iconografiche poi, nel tempo, vennero introdotti anche i suoni e i filmati nelle pagine Web.
Oggi, però, con l’aumento del consumo medio di banda, è giusto valutare le opportunità e i rischi associati all’uso di componenti multimediali poco diffuse, ma potenzialmente sfruttabili anche in Rete.
Per fare luce su questo tema, SWG Interactive Trends grazie a una ricerca condotta su 700 utenti Internet, ha cercato una risposta concreta alla domanda:“ I navigatori sono favorevoli alla diffusione di audio e video in Rete?”.
Dall’analisi dei dati è emerso che il 64% degli intervistati è favorevole all’evoluzione verso suoni e videoclip, mancando oggi “la parola” ai siti.
Il 36% del campione ritiene, invece, che Internet deve rimanere così com’è, un canale con testi e immagini, ma senza suoni e video.
Come prevedibile, a essere maggiormente attratti dalla multimedialità sono soprattutto i più giovani (meno di 24 anni), seguiti a breve distanza dai 35-44enni.
Un dato interessante riguarda coloro che risiedono nelle isole: 9 su 10 si attendono un futuro fatto di suoni e filmati in Rete.
Nel Nord-est tale valore è del 49%, mentre nel resto d’Italia la media del 63% è rispettata.
E la voce?
Quale giudizio viene dato all’impiego di commenti, suggerimenti e percorsi vocali?
Secondo SWG Interactive Trends, l’eventualità di accedere a un sito “parlante”,ovvero contenente messaggi sonori preregistrati, è valutato positivamente dal 65% del campione.
Soltanto un’esigua percentuale (6%) considera negativamente questa ipotesi.
Così come avviene per i menu vocali che sono impiegati in molti servizi di customer care telefonico, l’idea di trovare un sito parlante non dispiace.
Ancora una volta i giovani confermano di essere la fascia d’età più propensa alle novità e ai cambiamenti: l’83% sono favorevoli.
Quanto alle problematiche connesse all’uso di audio online, invece, si deve tenere conto di almeno due grossi ostacoli.
In primo luogo la disponibilità di dotazioni hardware adatte, altoparlanti ecc., secondariamente del luogo in cui si naviga.
Le persone che si trovano in aree pubbliche o in ufficio dovrebbero, infatti, escludere la riproduzione di file sonori, per non disturbare altre persone.
Tutto questo è un ostacolo reale?
Per la metà degli intervistati (55,6%) si tratta di un problema superabile, magari attraverso l’uso di cuffie.
Il 38,5%, invece, crede sia un effettivo freno alla diffusione dei menu vocali.
Sapere a chi si parla
Nella progettazione del nostro edificio Web dobbiamo avere ben presente anche chi intendiamo chiamare a farci visita.
Conoscere gli utenti è elemento fondamentale da pianificare nella realizzazione del sito e nel suo costante mantenimento.
Se si pensa al proprio sito Web come a un progetto complesso fin dall’inizio e non a una semplice sovrapposizione di tentativi, è molto importante chiarirsi, fin dal principio, lo scopo del sito e soprattutto a chi si desidera rivolgersi.
La conoscenza del bacino d’utenza al quale si intende parlare è una chiave strategica fondamentale per la progettazione delle pagine.
Capire quale sarà l’utente è fondamentale perché permette di impostare il sito con un taglio piuttosto che con un altro.
È diverso rivolgersi a giovani sotto i 18 anni o a un pubblico maturo, a donne piuttosto che ad anziani.
Allora, la prima domanda da porsi è: chi si vuole raggiungere?
Le risposte possibili: giovani, adulti, studenti, lavoratori, donne, anziani, famiglie intere, persone con una passione o interesse oppure con un problema in comune, una certa categoria professionale, un gruppo sociale o religioso o sportivo omogeneo.
Ma non basta individuare una macro-categoria generica.
I giovani possono essere adolescenti, studenti di scuola media o superiore, universitari, sportivi o meno, impegnati politicamente o meno e via di seguito.
Senza incorrere nell’errore di definire eccessivamente il nostro utente tipo in modo astratto, tuttavia riconoscere ulteriori dettagli è molto importante.
La seconda domanda potrà essere allora:
Quali sono le caratteristiche (ideali) del target individuato?
Serietà, spensieratezza, gioiosità, serenità, preoccupazione, capacità di spesa, propensione o distacco da polemiche e dibattiti, professionalità, rispetto dei valori tradizionali, voglia di trasgredire.
Queste domande e risposte, per quanto banali, sono importanti nella definizione del progetto Web, perché in funzione
del nostro pubblico (ideale) si andranno ad operare delle scelte realizzative differenti, sia in termini di struttura del sito sia in termini di forma e di contenuto.
Inoltre, l’identificazione del target deve essere incrociata con tutte le informazioni a nostra disposizione sul tipo di utenza Internet ideale.
Bisogna cioè capire se gli utenti a cui ci rivolgiamo navigano molto o poco, hanno propensione a utilizzare la carta di credito o no, utilizzano certi strumenti piuttosto che altri. Tutte queste informazioni sono reperibili in studi e analisi di settore e sono spesso pubblicate su Internet.
Trovare queste notizie e valutarle attentamente può aiutarci a compiere la scelta migliore in fase realizzativa.
Ancora, può essere molto utile frequentare community, forum, newsgroup di persone che si suppone possano identificarsi, almeno in parte, con la nostra utenza. Infine, bisogna cercare tramite motori di ricerca i siti che si rivolgono alla nostra stessa utenza e quindi studiarli attentamente e navigarli in ogni meandro possibile per capire punti di forza e debolezza. In fase progettuale si andranno a ricostruire – secondo un gusto e una sensibilità propria – i pregi degli altri siti, senza per questo copiarli.
Questa identificazione a priori del proprio target ha bisogno poi di continue verifiche.
Internet – più di qualsiasi altro canale di comunicazione – si è rivelato spesso sorprendente.
Siti realizzati per una certa utenza e con uno scopo preciso hanno incontrato il favore di tutt’altro pubblico e magari hanno finito anche con il cambiare la propria natura.
Per questo è fondamentale dotarsi di strumenti di analisi del traffico: molto più che il numero di visite registrate dal contatore, è importante capire chi viene sul nostro sito e perché. In questo modo si potrà intervenire in modo da «aggiustare il tiro» rispetto agli obiettivi che ci si è posti.
LA LEGGIBILITA' DI UN SITO WEB
Dove guardano le pupille?
Sfruttare ogni singolo centimetro quadrato della propria home page? È una strategia, ma non è detto che sia la migliore. L’eccessivo affollamento è forse peggio dell’estrema concisione. L’ideale? Ovvio, nel mezzo.
Il design di un buon sito Internet deve prendere in considerazione numerosi elementi: la comunicazione, il registro cromatico e iconografico, la coerenza dei messaggi, il rapporto testo-immagini, la navigazione e l’architettura delle informazioni.
Ogni elemento deve essere coordinato, studiato insieme agli altri e bilanciato.
Prima di affrontare il design di tutti questi aspetti è necessario, però, capire un principio più generale, associato alla percezione visiva delle immagini sullo schermo, indipendentemente dalla struttura e dalle finalità di un sito.
Ogni visitatore, infatti, di fronte a un’immagine sullo schermo, ha una reazione elementare ben precisa: il suo occhio segue quasi automaticamente un processo di scansione della nuova figura che fa capo ad alcune regole.
Questa attività irriflessa è stata descritta da uno studio di User Interface Engineering che mostra quale percorso effettua la pupilla sullo schermo.
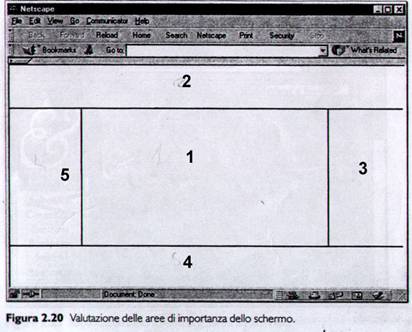
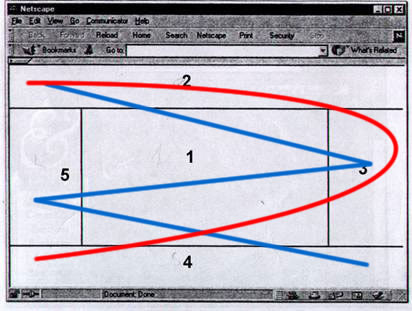
I risultati hanno portato all’individuazione di sei aree ben definite sullo schermo del computer:
|
|
Sia gli esperti sia i novizi guardano la pagina allo stesso modo.
I novizi applicano una lettura classica sinistra-destra, alto-basso e dopo 3-4 pagine passano a un tipo di lettura da esperti: una scansione della pagina con sequenza centro-sinistra-destra.
Il centro rimane, dunque, la parte più importante della pagina, quella in cui occorre concentrare le informazioni più rilevanti dal punto di vista della comunicazione.
Il secondo dato riguarda l’osservazione specifica, che comincia a circa 2/3 dal margine superiore dello schermo.
Quando il lettore trova stimoli e informazioni di interesse, agisce solitamente con uno scrolling della pagina e incomincia a leggere.
È dunque sconsigliabile porre materiale cruciale nel footer (parte bassa) o nella parte sinistra della pagina.
Inoltre, si deve sempre ricordare che il visitatore abituale tende all’assuefazione e potrebbe non notare i contenuti nuovi.
Per contrastare questo fenomeno basta associare immagini nuove o spostare nel tempo i contenuti in differenti aree del sito.
Sono intuitive come regole, ma vale la pena ricordare anche che il movimento cattura l’occhio, così come la vivacità del colore attira l’attenzione.
Ancora di più attrae la forte variazione cromatica.
Quando si disegna non va dimenticato che l’eccessivo sfruttamento di questi espedienti cognitivi crea forti fastidi e molto spesso induce al rigetto (su Internet la risposta negativa è ancora più accentuata).
Si può dire, comunque, che la sequenza di scansione dell’immagine dall’alto a sinistra verso la parte bassa a destra è una regola generale.
La stravaganza di un’impaginazione o la forza di una variazione cromatica molto accentuata possono scardinare questo principio. In questo caso, però, occorre valutare attentamente come agire: l’impatto visivo troppo forte stanca la lettura ed è adeguato soltanto in caso di eventi o promozioni eccezionali, non per affrontare la comunicazione quotidiana e strategica.
L’occupazione dello spazio
Sfruttare ogni singolo centimetro quadrato della propria home page? È una strategia, ma non è detto che sia la migliore. L’eccessivo affollamento è forse peggio dell’estrema concisione. L’ideale? Ovvio, nel mezzo.
Secondo la maggior parte degli esperti di usability – in questo al seguito del solito Jacob Nielsen – è fondamentale occupare ogni centimetro quadrato della home page.
Il risultato di una tale scelta è quello di avere una home page nella quale l’utente potrà trovare tutto.
Si tratta dunque di capire che cosa sia questo tutto.
Aziende conosciute, servizi noti in tutto il mondo e marchi immediatamente riconoscibili possono trarre dei vantaggi da tutto ciò.
L’utente infatti sa già – o almeno dovrebbe sapere – che cosa sta cercando fin nel dettaglio.
In questo caso, una home page ricca permette di entrare direttamente nelle pagine interne che servono o addirittura di accedere ai servizi necessari.
Diversa è la situazione di siti magari anche conosciuti, ma non universalmente famosi o di servizi particolari che gli utenti conoscono in generale senza sapere tutti i particolari.
In questi casi una home page completamente riempita rischia di irritare l’utente, che ha bisogno di chiarezza e di essere indirizzato con calma attraverso diversi livelli di sempre maggiore approfondimento, fino al dettaglio che sta cercando.
Grafica e contenuti online si sposano e diventano spesso un’unica cosa.
Ma tra la grafica è opportuno considerare anche gli spazi bianchi, proprio come si fa nell’impostazione di pagine editoriali.
Il vuoto è l’unico stacco che l’utente può percepire immediatamente come tale.
Una pagina affollata di link, incolonnati l’uno sotto l’altro e divisi da righe e filetti, darà sempre un’impressione di continuità anche se tra il primo servizio citato e l’ultimo magari non vi è alcun legame se non quello di essere a disposizione sul sito.
Molto meglio organizzare lo spazio come una presentazione per campi d’attività che contengano servizi affini.
In questo senso, la home page deve essere la porta d’ingresso o la hall di quell’edificio completo che è il progetto Web. Sulla porta d’ingresso, quindi, ci aspettiamo di trovare tutti gli indirizzi, i citofoni e i riferimenti che ci servono per addentrarci nel palazzo aziendale (comprese le indicazioni precise dei percorsi da seguire e magari le indicazioni delle attività svolte in ogni reparto).
Dietro alla porta d’ingresso avremo poi i corridoi (se necessari) con ulteriori indicazioni fino a raggiungere la stanza che ci interessa.
È inutile avere una hall nella quale si possono trovare centinaia di sportelli.
Il risultato sarebbe quello di un disorientamento totale, a meno che non si sappia con precisione quale sportello può soddisfare le nostre richieste.
Edificare il sito
Quando si realizza un sito Web bisogna avere un approccio complessivo alle problematiche da affrontare. La prima regola? Capire che cosa si vuol fare.
Il Web è uno spazio, per qualcuno addirittura una dimensione.
In questa chiave di lettura, ogni sito occupa uno spazio ed è a sua volta un ambiente.
In questo ambiente ci sono i padroni di casa e gli ospiti, quelli reali, abituali o sporadici, e quelli potenziali, ossia i generici navigatori.
Il sito è l’ambiente – o meglio uno degli ambienti – nei quali i padroni di casa interagiscono con gli ospiti per vari motivi: parlare degli interessi in comune, raccontare fatti personali o pubblici e sentire eventuali opinioni e commenti, offrire e ricevere servizi o scambiarsi materiale di comune interesse, vendere beni e servizi a pagamento.
Indipendentemente dallo scopo per cui il padrone di casa realizza il suo sito – o lo fa realizzare e gestire da una terza persona perché non ha la capacità di farlo personalmente - questo è un ambiente d’interazione e come tale va pensato e progettato fin dall’inizio.
Secondo questa visione appare evidente che la prima regola da seguire nella creazione di un sito sia la totale e precisa comprensione dello scopo per cui lo si sta realizzando.
Questo determina il modo in cui si vorrà interagire con gli ospiti e in sostanza che cosa dovrà contenere il sito e in quale forma.
A partire da questa apparentemente banale considerazione, a cascata discende tutta la struttura che il sito deve avere. Infatti, prima ancora che in termini di pagine da realizzare, bisogna pensare al proprio sito come a uno spazio virtuale che va organizzato e diviso a strati e per passaggi successivi.
Si pensi al progetto e alla realizzazione di un edificio.
Prima di passare alla costruzione avremo definito un progetto di massima, considerando le finalità della struttura con le parti necessarie (se negozio o abitazione o studio, prima o seconda casa, per quante persone indicativamente, se con una stanza studio perché lavoriamo a casa ecc), l’area da destinare a ogni singola esigenza (quante camere da letto, quanti bagni ecc.), l’aspetto in generale che si vuole (innovativo o tradizionale, classico o personalizzato ecc.), un’idea di massima dei costi sostenibili per la realizzazione e per la manutenzione successiva.
Inizialmente non è necessario conoscere ogni dettaglio della nostra realizzazione (per esempio, il tipo di arredamento che andremo a scegliere per ogni stanza o il colore dei muri), ma capire le esigenze di base, i bisogni personali e ciò che si vorrebbe.
Una volta identificati, le successive fasi sono già in qualche modo segnate: prima si farà un disegno generale della struttura, con la divisione degli ambienti interni, quindi si passerà a ogni singolo ambiente interno, con l’indicazione di massima dell’arredamento necessario e utile, poi si inserirà nel progetto l’arredamento reale prescelto, quindi, sulla base di una visione d’insieme e dei gusti personali, si procederà con la scelta dei materiali e degli ultimi dettagli realizzativi.
Rispetto a un edificio, poi, i siti Internet hanno due grandi vantaggi.
Non esistono particolari problemi di grandezza e si può intervenire in ogni momento per realizzare piccoli miglioramenti e sistemazioni dell’esistente. Per fare questo, però, bisogna che in fase progettuale si siano considerate le possibilità di sviluppo futuro della nostra realizzazione.
Ciò che appare importante, dunque, aldilà delle scelte particolari è approcciarsi alla realizzazione di un sito con un progetto complessivo e strutturato in funzione di ciò che si vuole ottenere.
Ciò che non deve mancare
Se diversa impostazione deve essere data all’home page in funzione del carattere del sito, alcuni elementi sono comuni a tutte le home, perché si riferiscono ai corretti criteri di presentazione istituzionale dell’azienda.
Indipendentemente dalla tipologia del sito da creare (che influisce sulla presenza di altri elementi nella pagina) ci sono alcuni aspetti che devono obbligatoriamente essere presenti.
Prima di tutto, la presentazione stessa del sito, cioè che cosa incontra e che cosa può trovare il navigatore su queste pagine.
Questo è il primo e più importante messaggio da far passare a ogni navigatore.
Vedremo in seguito che sarà possibile lavorare su alcune scorciatoie per gli utenti abituali, che vi conoscono e non hanno bisogno ogni volta di sorbirsi un’introduzione forzata.
In questo momento però valutiamo ciò che deve esserci per poter cogliere l'attenzione di un qualsiasi – potenziale – utente.
Si consiglia spesso – e male – di inserire in home page un logo e uno slogan che dovrebbero servire a definire la società e l’attività.
Logo e slogan vanno bene per fidelizzare i clienti oppure per impressionarli a livello pubblicitario.
Per decidere se fermarsi a visitare il sito, nella migliore delle ipotesi logo e slogan sono indifferenti, nella peggiore fuorvianti.
Molto meglio ricorrere a una breve descrizione dell’attività dell’azienda, in particolare rispondendo nel minor spazio possibile alla classica domanda: che cosa fate e in quale settore operate?
Commercio, industria, informazione, divulgazione, servizi, intermediazione e quant’altro è possibile.
Ricordate soltanto di essere concisi e precisi.
L’utente può aspettare qualche minuto per trovare i prodotti, ma deve sapere immediatamente con chi ha a che fare, in modo da decidere se approfondire o meno la sua ricerca.
Il dettaglio potrà essere rimandato a pagine interne più strutturate.
Inoltre, non devono mancare una rapida presentazione della società oppure poche righe con l’intestazione sociale (nome, ragione sociale, indirizzo e numero di telefono, pi un link a un indirizzo e–mail di generiche informazioni, per esempio il classico info@nomeazienda.it).
A queste si accompagnerà un collegamento Chi siamo che condurrà alle pagine di approfondimento sull’azienda. Ancora, a livello di comunicazione istituzionale, non può mancare un evidente link alle pagine riguardanti le politiche di privacy adottate nei confronti degli utenti.
Questi elementi dovrebbero essere sempre presenti su qualsiasi home page, indipendentemente dal tipo di sito che si è creato, perché forniscono all’utente informazioni di base fondamentali e sono garanzia della serietà e precisione dell’azienda che sta dietro a quel sito. L’home page non è soltanto il biglietto da visita della Società– come spesso e riduttivamente si dice.
In Internet il navigatore non ha di fronte persone reali e non si trova in una sede fisica, non può valutare dunque da questi aspetti esteriori la serietà, la competenza o la grandezza della società.
Sta a noi farglielo capire, accogliendolo fin dal principio in modo professionale, non invadente e cercando di rispondere appropriatamente alle prime immediate domande che si pone.
Una volta accertato che questi sono gli elementi immancabili, dunque, si può affrontare con maggior serenità la questione di maggior importanza nell’impostazione della home page: l’occupazione dello spazio.
L’importanza dell’accoglienza
Elemento fondamentale per attirare e trattenere i navigatori, la struttura dell’home page può e deve variare da sito a sito in funzione di cioò che si offre, ma alcune considerazioni di massima valgono per tutti.
L'home page è molto più del biglietto di presentazione del proprio sito, è il primo luogo nel quale i navigatori normalmente arrivano e sulla base del quale decidono se fermarsi e proseguire oppure se andare altrove.
Secondo Jacob Nielsen la scelta avviene in soli dieci secondi e questo sarebbe dunque il tempo necessario a un visitatore per fare la propria scelta.
L'esperienza ci dice che in realtà i navigatori sostano un po’ più a lungo sulla home di un sito, circa mezzo minuto, prima di decidere.
I primi secondi, comunque, rimangono di fondamentale importanza per impressionare l’utente.
Se in quell’arco di tempo iniziale il navigatore riesce a orientarsi e sentirsi a casa, probabilmente sarà invogliato a rimanere.
Nel caso contrario, magari finirà di vedere la pagina con calma, ma la prima impressione di disorientamento avrà fatto colpo negativamente e lo indurrà a lasciare il sito.
Bisogna riuscire a convincere l’utente molto velocemente. Il problema è dunque come strutturare la propria home page in modo efficace.
La questione è complessa e conviene fuggire da chi tenta semplificazioni inadatte al Web reale.
Si può definirla partendo da qualche negazione. Gli errori pi comuni nell’impostazione generale della pagina iniziale sono di due tipi: realizzare pagine inutili oppure pagine ridondanti.
Spesso poi i due errori coincidono.
Pagine inutili
Nella prima categoria devono rientrare tutte le home page cosiddette di benvenuto.
Ci sono in Rete un’infinità di pagine iniziali vuote, nelle quali campeggiano soltanto un logo e un welcome, a volte abbelliti da qualche trovata grafica.
Aldilà del narcisismo dei webmaster, queste pagine non hanno alcuna funzione né sono sintomo di cordialitïà o educazione.
Una persona che sta navigando non valuta il bon ton di un sito da questo, ma da altre caratteristiche, per esempio non fargli perdere tempo.
Questo tipo di pagine sono perlopiù innocue, qualora si tratti di semplici pagine Html di benvenuto, velocemente caricabili e altrettanto velocemente lasciabili; non fanno decidere all’utente se proseguire o meno nella navigazione interna, il compito è semplicemente rimandato alla seconda pagina visitabile.
Possono però essere dannose quando sono realizzate con grande dispendio di animazione o di altri elementi grafici.
Un esempio classico sono le intro in Flash, dai tempi di caricamento lunghissimi (la banda larga copre ancora poco pi del 10% degli utenti Web italiani), e raramente di qualche utilità (se proprio non vi si vuole rinunciare, si ricordi almeno di inserire un comodo tasto di Skip intro). Se devo attendere 50/60 secondi il caricamento della pagina, probabilmente arrivato ai 25 secondi di attesa comincerò a chiedermi perché sostare lì – non vedo niente – e al quarantesimo secondo avrò già digitato un nuovo Url o premuto il tasto Back.
Spesso si ricorre a questo tipo di pagine per dare un accesso alternativo alla versione italiana o a quella inglese del sito, ma la sostanza non cambia. Se la società è italiana e si rivolge in prevalenza a un pubblico italiano non si capisce questa utilità.
Meglio sarebbe dare accesso diretto a una home page completa in italiano con un vistoso richiamo alla possibilità di accedere alla versione inglese.
Pagine ridondanti
Creare una home page ridondante è sicuramente la scelta peggiore che si possa fare.
Pessime home page sovrabbondanti si trovano con facilità. Non è il caso di infierire con esempi.
La logica che spinge a una scelta di questo tipo sottintende una conoscenza molto approssimativa della Rete e dei suoi utenti: più informazioni e notizie si mettono, più ricca è la home page maggiori sono le possibilità che i navigatori rimangano sul sito.
Sbagliato.
L’equazione giusta è: più informazioni e notizie si mettono, più confusa è la home maggiori sono le possibilità che l’utente, disorientato, se ne vada subito (o meglio entro 60 secondi, cioè quando ha compreso che in tutta quell’abbondanza impiegherà minuti e minuti a trovare ciò che gli serve).
Aldilà di casi eclatanti, certamente non è facile capire quando si è ‘abbondato’ con le informazioni, anche perché la valutazione può cambiare molto in base al tipo di sito e alla sua attività, e anche alla popolarità stessa del servizio online (più un servizio è conosciuto, più la home page diventa una pagina di lavoro a tutti gli effetti e non pi un centro di smistamento come normalmente dovrebbe essere).
Per siti di media notorietà una prima spia pu�arrivare dai tempi di permanenza in home page degli utenti.
Se in media i navigatori sostano per più di un minuto, deve suonare un campanello di allarme.
Se la fermata supera il minuto e mezzo e tende ai due minuti, probabilmente l'utente è interessato ai contenuti, ma fatica a trovarli.
Un’altra valida spia è data dai movimenti dell'utente nel sito.
Un continuo andirivieni dalla home page a pagine interne differenti può significare che il navigatore procede per tentativi nella ricerca di ciò che gli occorre.
In tutti questi casi, è necessario razionalizzare il contenuto, semplificare la comprensione, migliorare la home page.
sito ottimizzarto per 1024 x 768 px