|
|
|
L'ORGANIZZAZIONE DI UN SITO WEB

Adozione del punto di vista degli utenti
Esempi di tipologie di siti:
- siti pubblicitari
- editoria on-line (quotidiani, periodici ecc)
- organizzazioni d’interesse particolare, d’interesse pubblico, no profit
- Gallerie virtuali mostrano opere artisti
- Siti di E-Commerce
- Supporto ai prodotti
- Intranet ed extranet (intranet= rete di computer privata che serve una sola azienda, extranet= rete privata che va anche all’esterno tramite internet)
Creazione delle specifiche di un sito:
- perché si sta realizzando questo sito web ?
- quale potrebbe essere l’obiettivo del sito ?
- quali sono i fattori per misurare il successo di un sito ?
- qual è il pubblico cui è destinato il sito ?
- quali sono i fattori tecnici che potrebbero fornire le funzionalità del sito ?
analisi del pubblico
definire il profilo dell’audience:
- cosa cercano gli utenti dal sito ?
- come è possibile attrarli e fidelizzarli ?
- quale tipo di PC e piattaforma e connessione usa il visitatore tipo ?
- fare indagine anche on-line e continua per rispondere a: chi sono i tipici visitatori del sito, perché dovrebbero visitare questo sito ?
- è un pubblico fedele ?
E' necessario anche identificare i vincoli e gli elementi tecnologici cioè la piattaforma della rete, e le sue caratteristiche tecniche e la definizione necessaria.
il team di lavoro
Normalmente un team di lavoro per la realizzazine, implementazione e gestione di un sio web, è compost da:
- grafico Web web design
- scrittori e content
- programmatori software
- amministratori di DB
- marketing
Nomi e indirizzi URL (Uniform Resource Locator)
Una delle funzionalità principali di un browser è quella di saper trovare l'esatta collocazione delle informazioni.
Nel web queste informazioni sono raccolte in luoghi fisicamente diversi, anche in continenti diversi .
Come è possibile dare un'indicazione sicura di dove andare a trovare le informazioni.
Nel web queste informazioni sono raccolte in luoghi fisicamente diversi, anche in continenti diversi dal nostro.
Come possiamo dare un'indicazione sicura di dove andare a trovare le informazioni
Ciascun sito ha un proprio indirizzo URL,
verso cui è possibile guidare il browser.
un esempio di URL è l'indirizzo del sito http:www.sitographics.it.
Un URL è quindi un puntatore ad un oggetto presente nel Web.
Il sistema URL, in realtà, fornisce un metodo universale ed univoco per ricercare ed accedere alle informazioni non tanto per l’utente,
quanto per il browser.
Ogni oggetto presente sul web è associato ad un indirizzo, l’indirizzo che il browser usa per accedere ad un determinato sito è solo una stringa numerica:
la traduzione leggibile che digitiamo è invece una stringa di caratteri più o meno comprensibili.
Prendiamo ad esempio l’indirizzo http://www.sitographics.it;è composto da quattro parti distinte dai segni ".",
":" e "/".
la prima porzione http indica al browser che l’indirizzo che stiamo cercando e utilizza la tecnologia HTTP come protocollo di trasmissione.
la seconda www indica che il sito si trova all’interno del World Wide Web ,metre fttp è un protocollo di carico e scarico di file.
La terza parte in questo caso "sitograplics indica esattamente il nome convenzionale con cui possiamo identificare il sito;
viene anche detta dominio.
La quarta ed ultima porzione it, chiamata per analogia al sistema operativo dei PC"estensione di dominio", ci suggerisce che il sito è in lingua italiana.
estensioni di dominio
Le estensioni di dominio possono essere: stato; eu, com; net. org; biz info.; us au, fr uk;. Cc; bz. Tv.
Per esempio:
- com represents the word "commercial," and is the most widely used extension in the world. Most businesses prefer a .com domain name because it is a highly recognized symbol for having a business presence on the Internet.
- .net represents the word "network," and is most commonly used by Internet service providers, Web-hosting companies or other businesses that are directly involved in the infrastructure of the Internet. Additionally, some businesses choose domain names with a .net extension for their intranet Websites.
- .org represents the word "organization" and is primarily used by non-profits groups or trade associations.
- .biz is used for small business Web sites.
- .info is for credible resource Web sites and signifies a "resource" web site. It's the most popular extension beyond .com, .net and .org.
- .it is for Itlian Web sites
.us is for American Web sites and is the newest extension. It has the largest amount of available names in inventory.
- .cc was originally the country code for Coco's Keeling Islands. It is unrestricted and may be registered by anyone, from any country.
- .bz was originally designated as the country code for Belize, but is now commonly used by small business who can't get the name they want using the .biz extension. It is unrestricted and may be registered by anyone, from any country.
- .tv is for rich content/multi-media Web sites, commonly used within the entertainment or media industry.
Acquistare/non acquistare il dominio:
Se non si acquista il dominio per il proprio sito®si avrà a disposizione l’indirizzo URL:
www.Webserver.com/users2
Se si acquista il dominio il nome scelto sarà un sinonimo (ALIAS) che fa riferimento ad un indirizzo reale all’interno del server Web
Il percorso non cambia ma i visitatori vedranno solo il nome del dominio.
www.mysite.com
Indirizzi assoluti.
Siccome il sito Web sarà realizzato fisicamente su un computer diverso da quello che ospiterà la sua versione finale e poiché i file saranno trasferiti su di un altro computer ogni indirizzo URL specificato nel sito deve includere percorsi trasferibili altrove, mai specificare un indirizzo assoluto negli indirizzi URL.
Un percorso assoluto punta alla Directory radice indicata da 1 carattere / visualizzato sul computer
es: c/grapics/logo.gif.
quando saranno trasferiti i percorsi specificati non funzioneranno più i percorsi saranno interrotti perché il browser non sarà più in grado di trovare i file
Indirizzi relativi

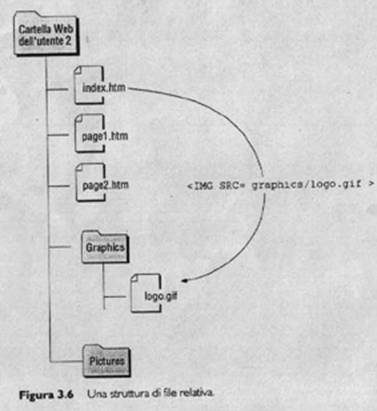
esempio di struttura relativa semplice usata per esempio per un sito sul computer dell' utente
per includere il file logo.gif nel file index.htm l la seguente riga di codice
<IMG SRC=”graphics/logo.gif> (IMG inserisce un’immagine in una pg Web SRC: URL che punta al file dell’immagine)
il percorso dice al browser di scendere di un livello nella struttura delle directory e di entrare nella cartella graphics all’interno della quale si trova il file logo gif.
Il percorso del file è relativo rispetto al file attualmente visualizzato dal browser.
Questo tipo di struttura relativa può essere trasferita su di un’altra macchina poiché le relazioni tra i file non cambiano

esempio di struttura relativa trasferita su un server che gestisce il sito
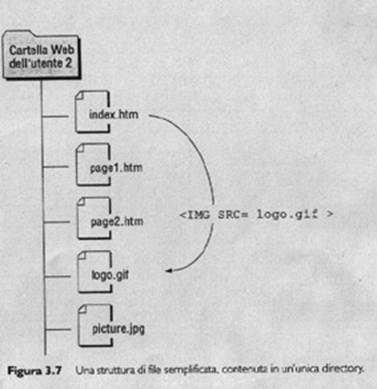
Il modo più facile per garantire che tutti i nomi dei percorsi siano corretti consiste nel conservare i file HTML e i file grafici nella stessa directory
Se tutti i file si trovano assieme, l'unica informazione che è necessario inserire in SNC o in HREF è il nome del file
(HERF = indirizzo URL della risorsa esterna usata come attributo di LINK che definisce la relazione tra il documento e le risorse esterne) struttura semplificata <IMG SRC= logo.gif>
Diagramma di flusso
Il diagramma di flusso mostra la struttura logica del sito e le sue relazioni
I diagrammi di flusso possono essere di diverso tipo:
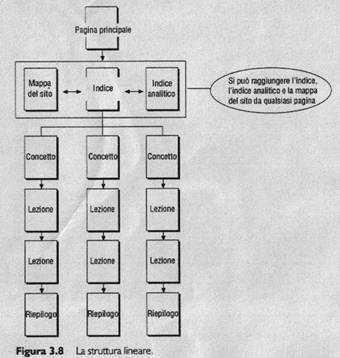
flussi a struttura lineare
adottata per e-book e di siti in cui l’utente segua un percorso predefinito,
una volta entrati gli utenti possono navigare avanti e indietro all’interno di un percorso specificato,
dalla pagina del sottoargomento gli utenti potranno tornare solo alla pagina da cui provenivano

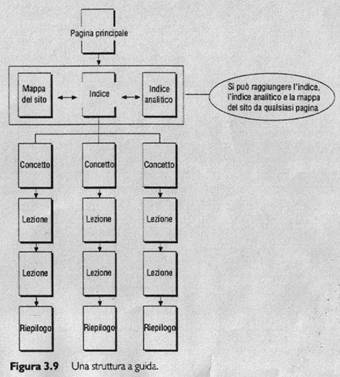
flussi a struttura tipo guida
perfetta per l’addestramento assistito al computer,
basata sulla struttura lineare, l’utente naviga procedendo in lungo un concetto o una lezione
poiché la struttura è ipertestuale gli utenti possono uscire momentaneamente dalla struttura della lezione per ritornarvi in qualsiasi momento

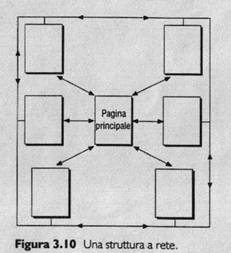
flussi a struttura a rete
offre collegamenti ad ogni pagina del sito,
l’utente è libero di saltare da una pagina all’altra

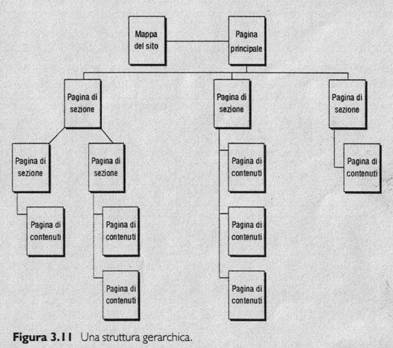
flussi a struttura gerarchica
particolarmente adatta a raccolte di contenuti estese,
le sezioni organizzano i contenuti a livelli differenti all’interno del sito,
la navigazione è principalmente lineare all’interno d’ogni sezione

gli utenti possono seguire una scansione rapida dei contenuti interno alla sezione e andare ala pagina desiderata poi torna alla pg. di sezione o con la mappa del sito andare in un altra sezione o kg, poi possono sempre e ovunque tornare all’home
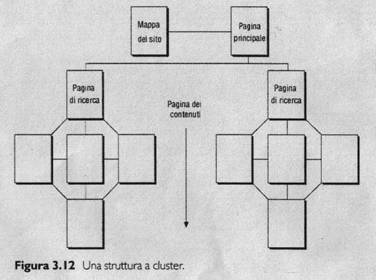
flussi a struttura a cluster
simile alla struttura gerarchica tranne perché per ogni area d’argomenti rappresenta una “isola” indipendente dove tutte le pagine di ciascuna classe sono collegate le une alle altre.
Questa tipologia incoraggia l’esplorazione all’interno di una determinata area consentendo agli utenti di navigare liberamente all’interno d’ogni argomento
Tutte le pagine contengono una barra di navigazione con dei collegamenti che conducono alle pagine delle sezioni, alla mappa principale e alla mappa del sito

flussi a struttura a catalogo
particolarmente adatta all’e-commerce.
L’utente può navigare e o ricercare un elemento e visualizzare informazioni specifiche relative ad ogni singolo prodotto
Gli utenti possono aggiungere articoli al proprio “carrello virtuale”.
Possono controllare gli elementi aggiunti al loro carrello virtuale e procedere alle informazioni di controllo delle informazioni della carta di credito e alla conclusione dell’acquisto

Riepilogo
Un sito Web di successo è il risultato di una pianificazione di successo
I passi necessari prima di iniziare a costruire materialmente un sito consentono di risparmiare tempo ed energie:
- Iniziare con carta e penna. Le idee avranno meno vincoli e sarà più facile rivedere il progetto senza doverlo modificare.
- Scrivere un documento di specifica del sito. Questo documento è un punto di riferimento insostituibile per la costruzione di un sito
- Identificare gli obiettivi dei contenuti adottando il punto di vista dell’utente e cercando di individuare ciò che gli utenti si attendono dal sito.
- Analizzare il proprio pubblico e creare un profilo. Concentrare il sito sulle esigenze degli utenti e continuare ad eseguire queste esigenze e adattare il sito sulla base dei commenti inviati dagli utenti.
- Un sito efficace è in genere il risultato di un lavoro di gruppo. Sfruttare le varie attività ed esperienze per definire un team di sviluppo del sito Web.
- Pianificare un’implementazione di successo del sito creando delle convenzioni trasportabili di denominazione dei file. Costruire una struttura di file relativa che posa essere trasferita senza problemi sul server Web.
- Selezionare una struttura d’informazioni di base per il sito e poi schematizzarlo personalizzandolo a mano a mano che si sviluppa la struttura ottimale del sito

|

![]()